Decisions, Decisions, Decisions …
 In today’s rapidly evolving world of technology there has always been a clear distinction between mobile apps and websites. They each bring along their own set of pros and cons.
In today’s rapidly evolving world of technology there has always been a clear distinction between mobile apps and websites. They each bring along their own set of pros and cons.
Although native mobile apps provide a first class user experience, they tend to have a higher barrier to entry; they require installation and are typically more difficult to develop/maintain. Websites on the other hand are platform agnostic and are typically easier to develop and maintain, however they provide a less engaging user experience.
In this article I’ll touch on a new technology called Progressive Web Apps which aims to bring these disparate worlds together. It may very well be the future of the web!
Enter Progressive Web Apps (PWA)….
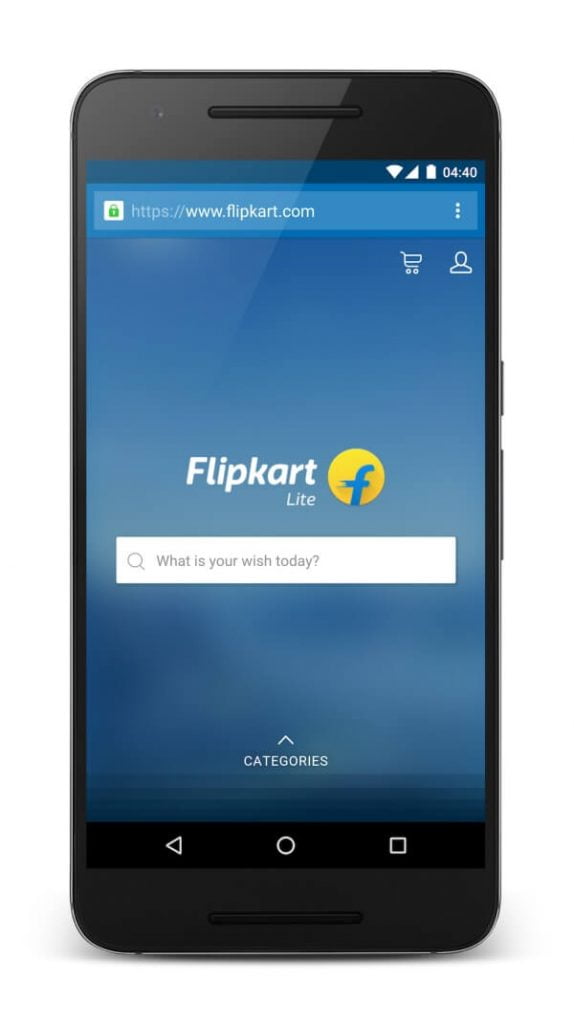
PWA provides the best of both worlds by extending the capabilities of websites to provide an ‘app like‘ user experience.
To summarise, PWA’s are about
- ‘App Like’ Features – Installable, push notifications, offline capabilities etc.
- Faster load times – More granular caching capabilities that existing standards such as the HTML5 Application Cache (which introduces its own set of challenges!).
- Consistency – A consistent user experience across platforms / devices.
- Security – HTTPS is required to prevent MITTM attacks. Yes, this is a bit of a sticking point for PWA’s but it’s the general direction the web is moving toward.
Want to try them yourself? Visit the PWA Gallery.
How does it all work?
Underpinning PWA’s are the following technologies,
- Service Workers
- App Shell Design Methodology
- W3C Web App Manifest Files
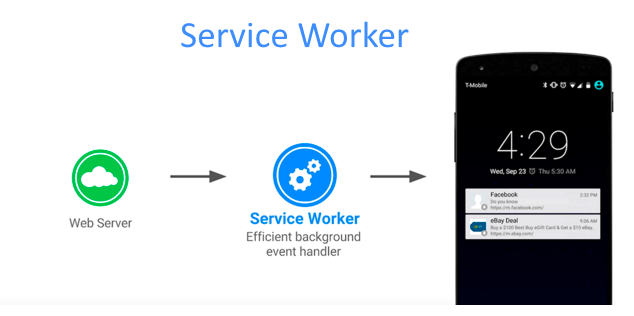
Service Workers
Service Workers are an incredibly powerful technology and the corner-stone of PWA’s. You can think of them as background scripts that your web browser will execute in a separate background thread away from your actual web site.
Service Workers act as a proxy between your hosting web server and the user’s internet browser. They can respond to various system events e.g. provide offline caching capabilities in the event of lost internet connectivity, receive push notifications etc.
For security sake, HTTPS is required for all websites using Service Workers, to remove the potential for MITTM attacks.

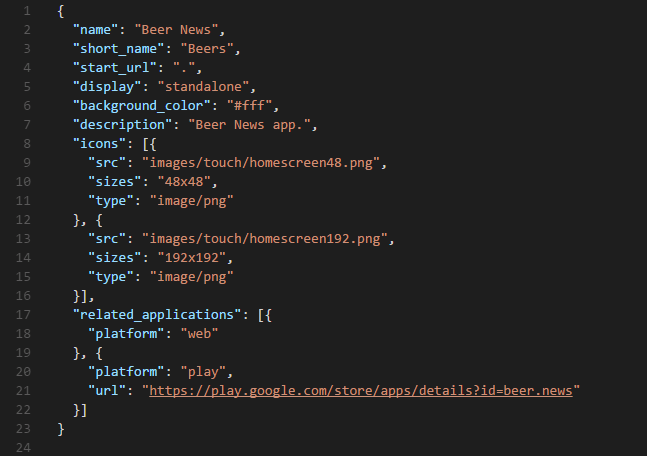
Web App Manifest
Manifest files are a JSON based configuration file which tells the web browser how you’d like your website to appear on the given device. You can set various preferences including:
- Theming – background colour
- Icons for home screen pinning
- Display mode – full screen, minimal browser, normal browser
- Display orientation – landscape / portrait
At the time of writing, Web App Manifest files are part of a W3C draft.
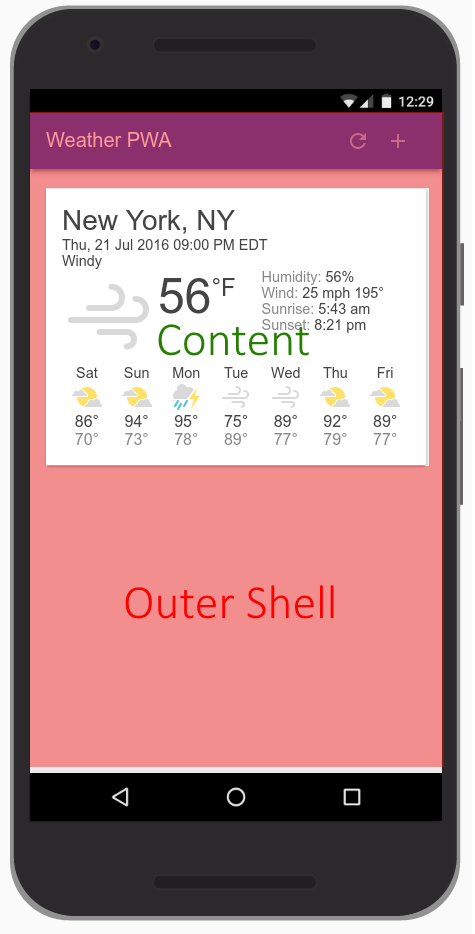
App Shell
Traditionally, most websites have loaded the entire page, including all essential navigational elements and page content in real-time, as the user waits.
To improve the user experience, it is recommended that developers follow the App Shell design approach to improve the perceived load times of the web page.
In simple terms, all ‘outer’ static page elements such as headers, navigational elements and footers should be cached for fast launch times on repeated visits. Only the ‘inner’ portion of the page containing dynamic content should only be reloaded.

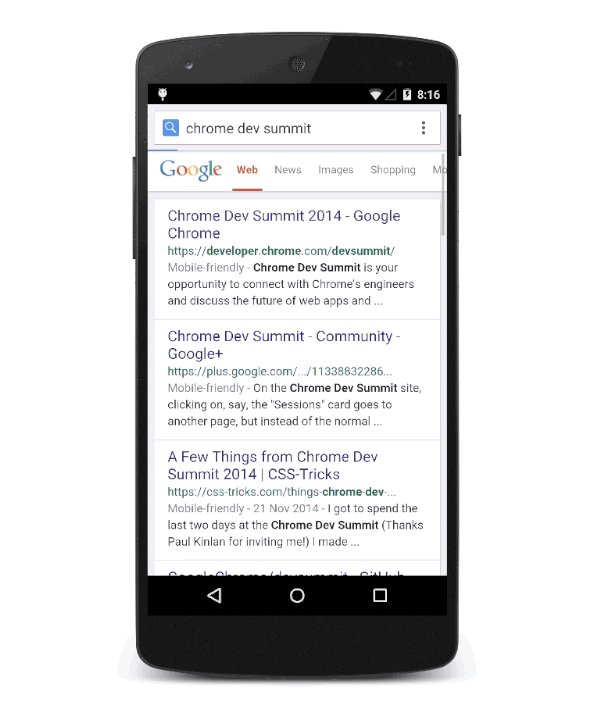
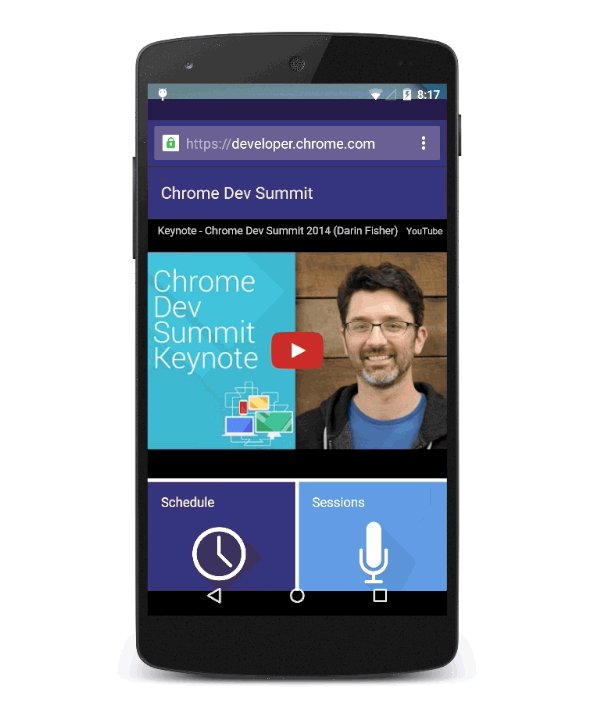
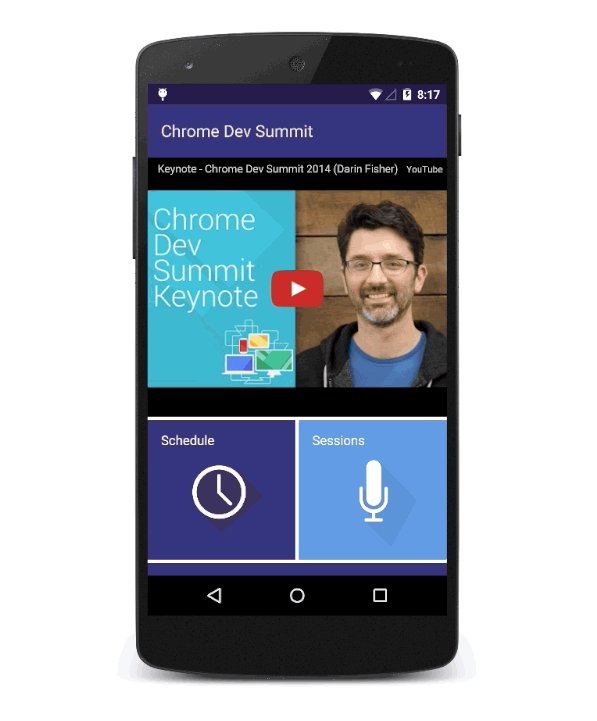
Home Screen Shortcuts
Much like native mobile applications, PWA’s can be pinned to the user’s home screen for easy access.
Repeated visits of PWA’s will prompt the user to pin the website shortcut to their home screen – although this is at the discretion of the web browser.

So Who’s Using It?
Many big players have jumped onto the bandwagon to great result! To name a few examples:
- AliExpress – The e-commerce powerhouse has seen a 104% improvement in user engagement after switching to PWA’s.
- Google+ – The G+ team saw a significant improvement in page load times; a staggering 75% decrease in page load times.
- Housing.com – User engagement improved by 40% after switching.

The Future?
It’s still very much early days for this new technology. At the time of writing PWA’s aren’t universally supported yet, although the majority of major browsers have already, or are in the process of providing support. You can view more information regarding browser compatibility here.
This is certainly an interesting area so watch this space for new developments!
- Solved: Filename too long for Git - 18th April 2025
- GitHub Actions Exam Study Guide - 14th February 2025
- Solved: Build Errors Not Showing in VS 2022 - 21st November 2024



Leave a Reply